How To Get Layers On Ms Paint
Revision Appointment: 14 April 2021
Working with Layers
paint.internet uses "layers" to form a blended image. Imagine layers every bit a stack of transparent slides. Each slide can contain a split up element which forms office of the overall image.
pigment.net displays the stack of layers as if it was viewed from higher up. Thus, the order of the layers every bit shown in the

If this image were viewed in pigment.net the prototype would look like this

The Agile Layer
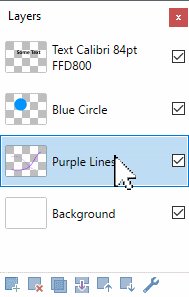
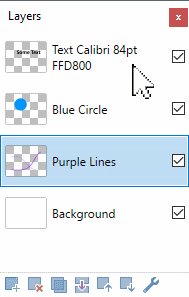
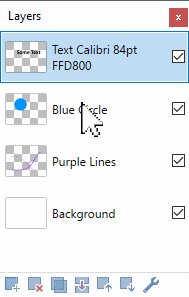
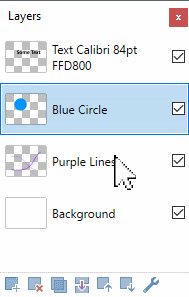
There is always i agile layer. It can exist identified by the highlighting in the
Note
It is important to understand that drawing operations only bear upon the active layer. The active layer is always highlighted in the
It is easy to shift the active layer condition from one layer to another. But click on whatever layer'southward name in the

But one layer may have the active layer status at whatsoever time.
Note
Assign whatever layer the active condition past clicking on the layer in the
The Agile Layer + Opacity
Layers tin take their own opacity setting. Opacity is applied to every pixel in the layer, so it acts like layer-wide transparency setting.
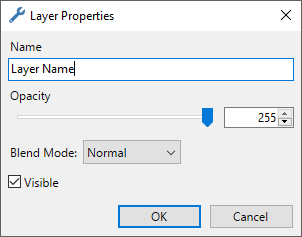
To adjust a layer's Opacity setting, highlight the layer in the

Opacity or Alpha values range from 0 (completely transparent) to 255 (completely opaque). To change the value, click and drag the slider control or type a new value into the numerical value box.
A sit-in of layer opacity tin can be seen below (Layers and Opacity).
The Agile Layer + Blend Modes
Layers can have their own blend mode. The blend way dictates how the layer is merged with lower layers when the epitome is equanimous.
Like Opacity, Blend Modes are applied to every pixel in the layer.
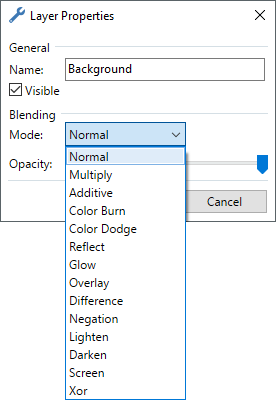
To change a layer'south Blend Mode, highlight the layer in the

A new Alloy Mode can be selected from the drop-down listing. Click on a new Blend Mode to apply it to the layer.
The Active Layer + Visibility
Layers tin can take their visibility toggled on and off. There is a checkbox beside each layer in the
If the checkbox is ticked ☑, the layer is visible and will exist included in the blended image when it is assembled. If checkbox is unticked ☐, the layer volition not be visible and will be excluded from the composite paradigm.
A layer which is not visible nevertheless forms a role of the image when it is saved in the *.PDN format.
To change a layer's visibility, click the checkbox beside the layer in the

Tip
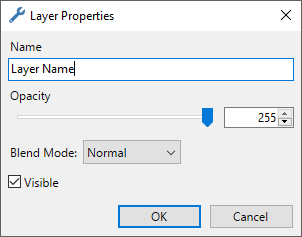
Access the agile layer'south properties (proper noun, visibility, blend fashion and opacity) via the properties dialog. Open the dialog by pressing
Layer Order
The order which layers appear in the
Layers tin be moved by highlighting them in the
Tip
New to paint.net is the power to reorder layers in the
Pixels and Transparency
Each layer in a pigment.internet prototype is composed of pixels. Pixels contain both a color and an alpha, or opacity, value. paint.net uses a technique called alpha compositing to brandish a layered image on a standard computer monitor.
In paint.cyberspace, Blastoff values range from 0 (completely transparent) to 255 (completely opaque). Other software may refer to this range using 0% through to 100% but the idea is the same.
If a pixel is transparent or partially transparent, then pixels from layers lower in the stack will show through to some degree.
As transparent pixels cannot be displayed on a computer monitor, paint.net uses a gray and white checkerboard blueprint to give a visual inkling to transparency.

When this pattern is seen, information technology indicates that this role of the image is transparent.
Tip
The checkerboard pattern cogent transparency is not a part of an image and will not exist seen outside of the pigment.net editing environment.
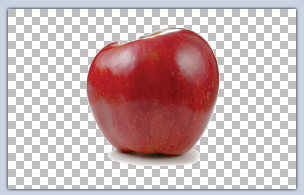
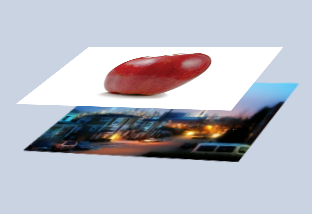
For the following give-and-take, these ii images volition be used.


Example - Layering
Here the white background has been removed from the apple epitome.

The checkerboard pattern shows the transparent areas surrounding the apple.
If the apple is placed above the Seattle photograph in the layer stack, parts of the 2nd epitome prove through.

Layers and Opacity
In addition to the transparency information (Alpha value) associated with each pixel, each layer also has an associated opacity value. Consider a layer'southward opacity setting every bit an additional Alpha corporeality practical to all the pixels in the layer.
Example - Layers and Opacity
If the top layer in the previous example has its opacity progressively macerated from 255 down to 0, nosotros get the following set images:


Top layer at opacity:255 (aka 100% or completely opaque): The apple picture obscures the cityscape.


Superlative layer at opacity:128 (about 50%, partially transparent): The motion picture of Seattle is partially visible, even through the apple itself.


Top layer at opacity:0 (0% or completely transparent): The flick of the apple is not visible at all. Consequentially the cityscape shows through as if the apple tree layer was not present.
Source: https://www.getpaint.net/doc/latest/WorkingWithLayers.html
Posted by: ruedastakinguinks.blogspot.com

0 Response to "How To Get Layers On Ms Paint"
Post a Comment